どうも、ウェブ系ウシジマくんです。2018年の締めくくりとして、振り返りをおこなっていきたいと思います。
2017年にも似たような記事を書いていたのですが、さて、どれくらい成長したかな。

1月
SESベンチャー企業の正社員として、某ゲーム会社の運用エンジニアとして頑張っていた時期ですね。
4月をメドにフリーエンジニアになることを目標としていたので、
- 開業届
- 名刺作成
- 面談用ポートフォリオ作成
- スキルシート作成
というように色々と準備を進めていました。
開業届自体はfreeeで作成し、サクッと地元の税務署へ提出しました。

名刺作成については愛用しているアプリがありまして、それがDecopCard(デコプチカード)です。

値段は¥3,000/100枚で、納期としては大体1週間程度でした。

とりあえず1枚自分の名刺をもっておきたい!
という方は一度作ってみるといいですよ。
2月
3月末で当時勤務していた常駐先+派遣元の会社に、退職の意志を伝えました。
自分の営業担当からは何回か引き止められましたが、常駐先からは50万円のエンジニアとして支払われているのに、実際に自分の口座に振り込まれる金額が19万円という状況からどうしても抜け出したかったので、退職のケツイが揺らぐことはなかったですねw
自分のスキルで本当にフリーランスとしてやれるのか?という不安はあるものの、

何もせずに現状維持するよりも挑戦して失敗を糧にするほうが成長できる
というワクワクの方が勝っていたのを覚えています。
3月
引き継事項をまとめつつ、フリーエンジニアとして案件に参画するため、エージェントが紹介してくれた企業と面談を受ける日々。
エージェントは最初一つだけだったのですが、逃げ切りサロンでお世話になっているりゅうけんさんや他の先輩フリーエンジニアから話を聞くと、

エージェントを使うなら、複数登録するべき!
というありがたいアドバイスをいただいたので、素直に登録することにしました。
そのとき利用したエージェントが、
の2つですね。ちなみに、この2つのエージェントについては、それぞれ個別記事で解説しています。
ポテパンフリーランスの記事について

Midworksの記事について

4月
フリーエンジニアとして某ECサイト改修案件へアサイン先が決まり、悪戦苦闘しながら業務に勤しむ日々。
すでにローンチされているサイトだったので仕様をキャッチアップしつつ、そこでは管理ツールでリストアップされているバグや新規機能の実装を担当していました。
UI部分も含めてRubyonRailsだけで構成されていたので、

なんとかいけるだろ
と楽観的に思っていましたが、自分が思っていた以上に抱えているタスクを消化するのに時間がかかってしまってました。
通常1日で終わる想定のタスクなのに、3日掛かってしまっていたり。
遅れを取り返すためにスキマ時間や休日に必死でスキルアップを行うもののうまくいかず、常駐先のエンジニアの方からの視線と自分自身の要領の悪さに悔しさを感じる日々。。
その結果、先方からスキル不足と判断され、長期想定のハズが単月で契約終了となりました。
フリーエンジニアとしての洗礼を浴び、苦いデビューとなりました。
5月

フリーエンジニアとして思い切り出鼻をくじかれて、自分に自身を無くしかけたまま迎えた5月。
とはいえ、いつまでも塞ぎ込んでいては何も変わらないし、何より生活ができなくなってしまうので、再度営業活動を開始。
すると、3日ほどで2週間という短期契約ですがサクッと次の案件が決まりました。
そこは、BtoB向けの給与管理システムを自社内で開発している企業。
バックエンドはRubyonRails、フロントエンドにはReactというモダンな技術選定をしていました。
勉強会などで軽くReactは触ったことはありましたが、実際の開発現場での実装は初めて。
Reactの公式チュートリアルなどでキャッチアップをしつつ、日々仕事をしていました。
前職の給料と先月の報酬で生活しつつ、健康保険は社会保険を引き続き利用する任意継続制度を使いはじめたのもこの頃ですね。
社会保険保険の任意継続について

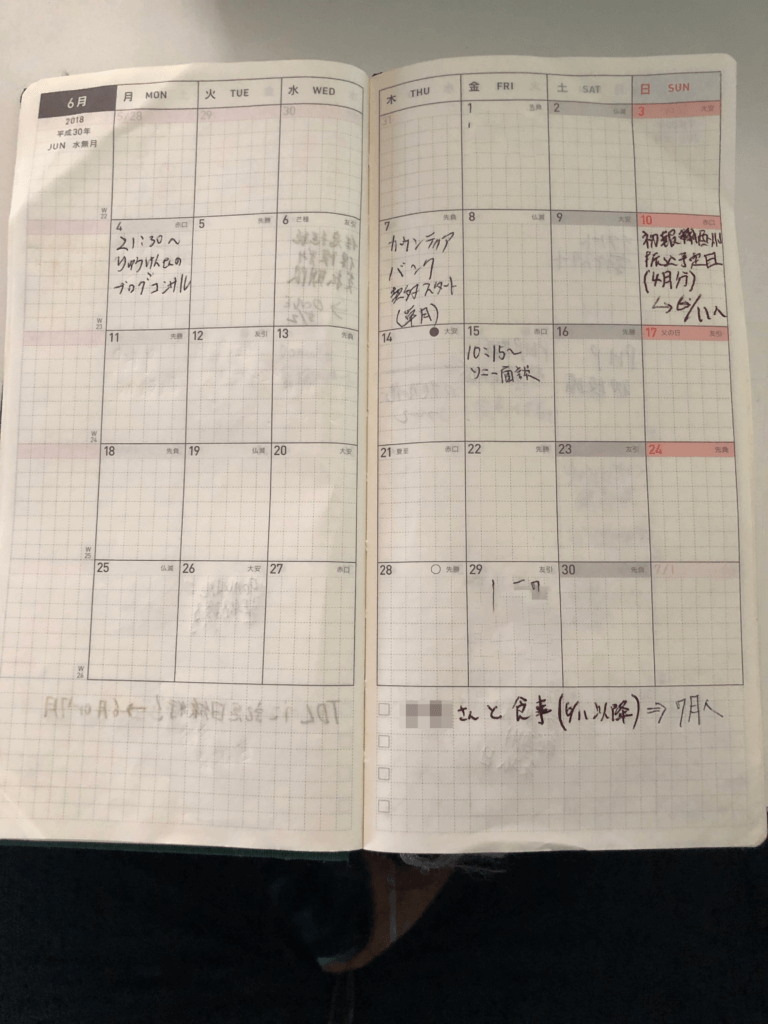
6月

先月の案件をこなしつつ、自分のさらなるスキルアップを図るために週2日の案件に参加。
仮想通貨を利用したウォレットサービスの案件で、こちらもフロントはReact,バックエンドはRailsによるAPIサーバーという技術構成でした。
この頃からバックエンドよりもフロントエンジニアとして仕事をすることが多く、UIなども考慮しながら行う実装にはキャッチアップに苦労しました。。
反面、案件先のデザイナーさんから送られてくるSketchのデータからCSSに書き起こして適用するという実装は、楽しかったです。
自分でサービスを作成するときには、先にSketchやIllustratorなどでUIを先に考えてからフロント側に着手すると、実装する時に迷いなくできるというのは大きな学びでしたね。
7月

自分は本当にプログラミングスキルが身についているのだろうか?
猜疑心にかられたため、TwitterでProgateのアカウントが紹介していた100daysCodeを行うことに。
コツコツと物事を続けていくことは昔から楽しめて取り組めるタイプだったので、気づいたら達成していましたね。
この100daysOfCodeを行ったことで、自分の継続力が武器であることを再認識できました。
100daysOfCodeについて

8月
Midworksからリモートワークの案件を紹介されたので、受託することに。
ちょうど常駐している案件もなかったため、技術本を一通りやり終えたり、勉強会にも参加してインプットのための充電期間としていましたね。
いままでの案件ではReactを扱ってきましたが、メルカリ本社で行われた勉強会でVue.jsに対する興味が沸き、積極的に学ぶようになりました。
9月
RailsをAPIサーバーとして使う時、通常はRESTを採用するのがベーシックですが、この案件ではGraphQLというスキーマベースのAPIを使うことになりました。
最初はなかなか慣れませんでしたが、日々自分のタスクを消化する中で書き方に慣れてくると、GraphQLの便利さに気がつくようになってましたね。
10月
最初こそ、

自分の好きな時に働ける!
というイメージでしたが、実際はいかに自分を律することができるかというのが重要になっていることに気が付きました。
日々課せられるタスクの中で、誰も見られていないからこそ、その中で堕落することなく最大限の成果を上げる必要があります。
同じチームのメンバーとはテキストベースのやり取りになるからこそ、積極的にコミュニケーションを取らなければいけないので。
実装していて不明点やわからないことは基本自分で調べる必要がありますが、それでも質問するときは相手にわかりやすく伝えることも重要。
メンバーの入れ替わりも多々あるなかで、リモートワークにおける働き方を身につけられた月でしたね。
11月
モバイルアプリというWebとは違ったUIの考え方、技術的な制約など、サンプルコードを動かしながら試行錯誤をしつつ実装。
また、開発手法としてはアジャイルを採用していたのですが、スプリント内でチームとして思うような成果が上げられない場合の対策などもメンバー全員でディスカッションすることも多かったですね。
12月

アプリプレリリースのメドがついたので、年内でプロジェクトが終了するのに伴い、相手先企業との契約も終了しました。
全体を通じて多くのことを吸収できた案件で、フリーエンジニアとして一番成長できた案件ともいえますね。
ここで培った知見やスキルは、後ほど技術記事としてアウトプットする予定です。
最後に
2018年はITエンジニアとして非常に濃い一年を過ごすことができたかなと思っています。
2019年は稼働自体は週3日などで減らして、自分の独自サービスで収益が出せるような時間の使い方にシフトしていければなと!
最後まで読んでいいただいてありがとうございました!
皆さん、よいお年を!