どうも、フリーエンジニアのウェブ系ウシジマくんです。
突然ですが、vagrantで開発する時って、あなたはどのテキストエディタを使っていますか?

そりゃ当然、Linux標準搭載のViでしょ。
なるほど、確かにそうですよね。僕もつい最近までばそう思っていました。
ですが、

やっぱり使い慣れたテキストエディタであるAtomが仮想環境でも使えたらなー。でもそんな方法なんて。。。
と思っていたところ、Vagrantで構築した仮想環境でAtomを使う方法があったんですよ!
ってな訳で、今回のエントリーではVagrantでAtomを使う方法について取り上げて行きます。
対象となる読者
今回はあらかじめvagrantでCentOSをインストールし、railsプロジェクトを立ち上げていることを前提としています。
Vagrant自体についてや、仮想環境でRailsを立ち上げる方法については、以下の記事を参考にしてみてください。

それでは、次の章から写真付きで解説していきますね。
Atom用パッケージである「remote-ftp」をインストールする
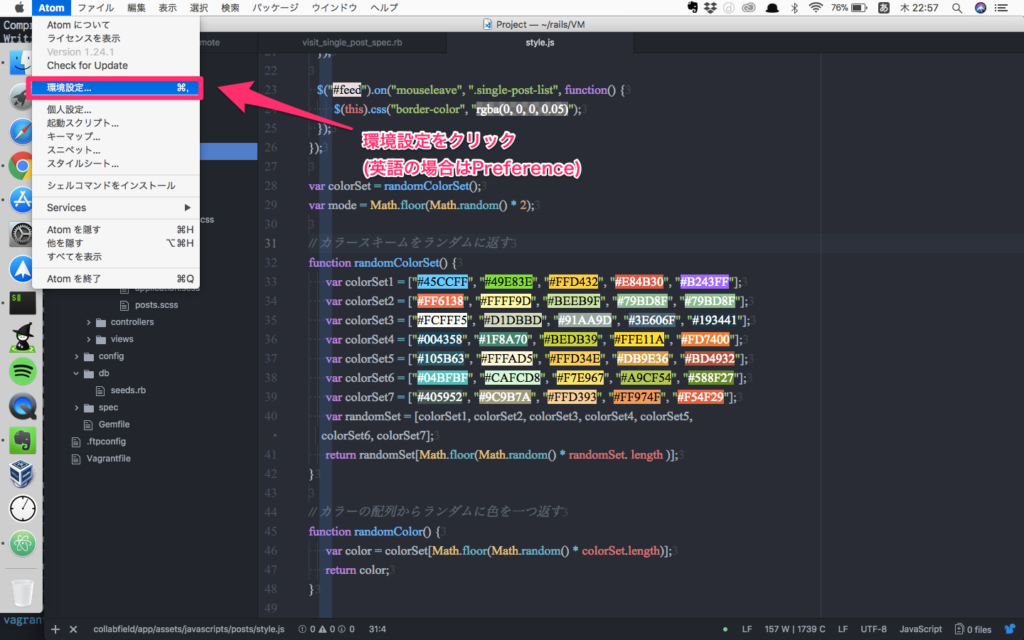
まずは、Atomの環境設定をクリック。
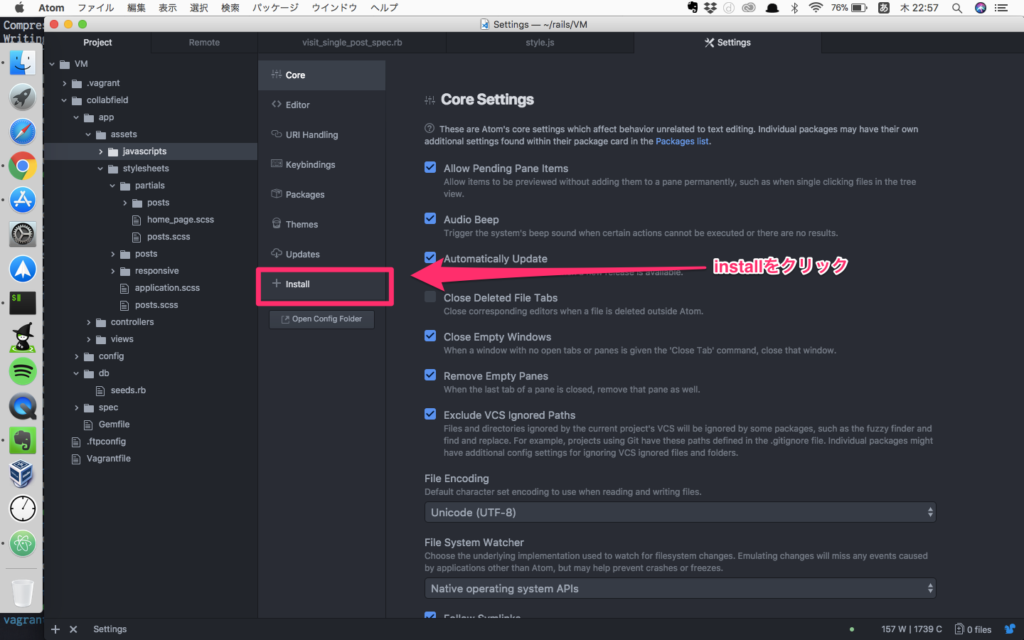
パッケージに移動します。
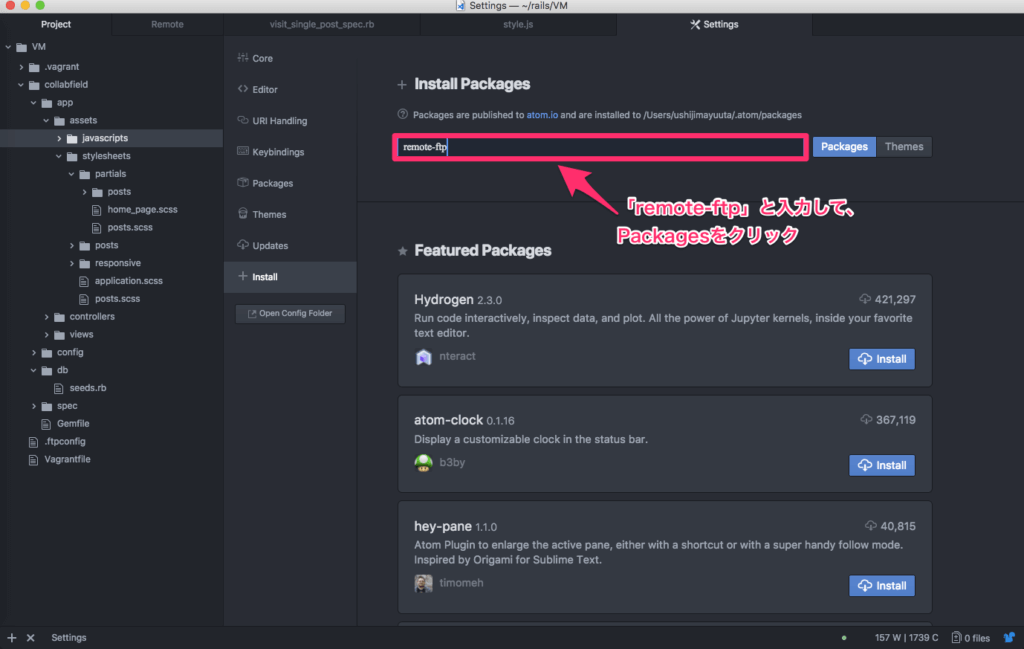
検索ボックスからremote-ftpと検索し、インストールしましょう。
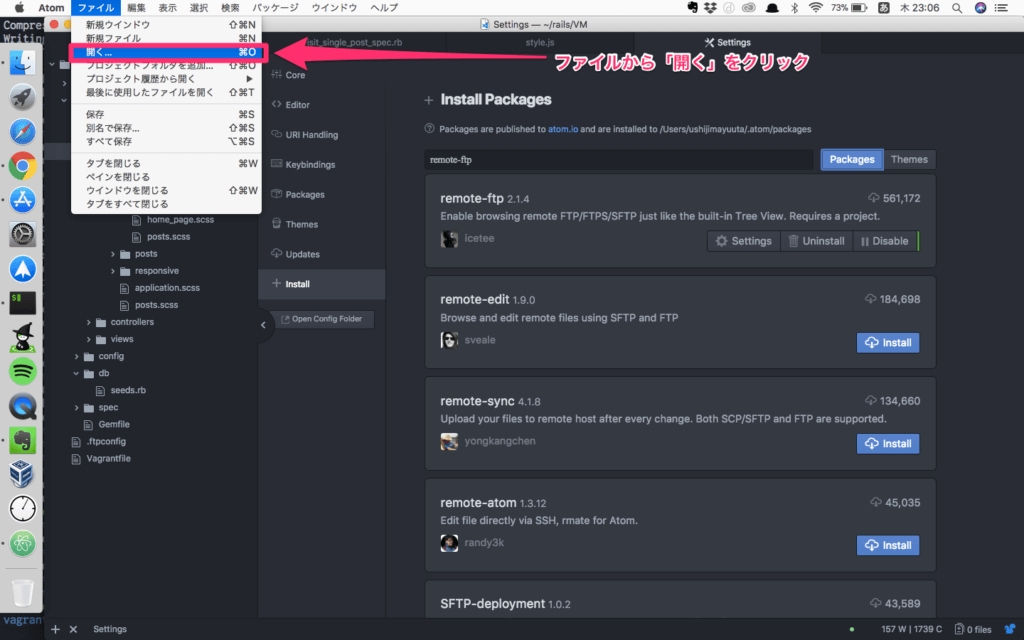
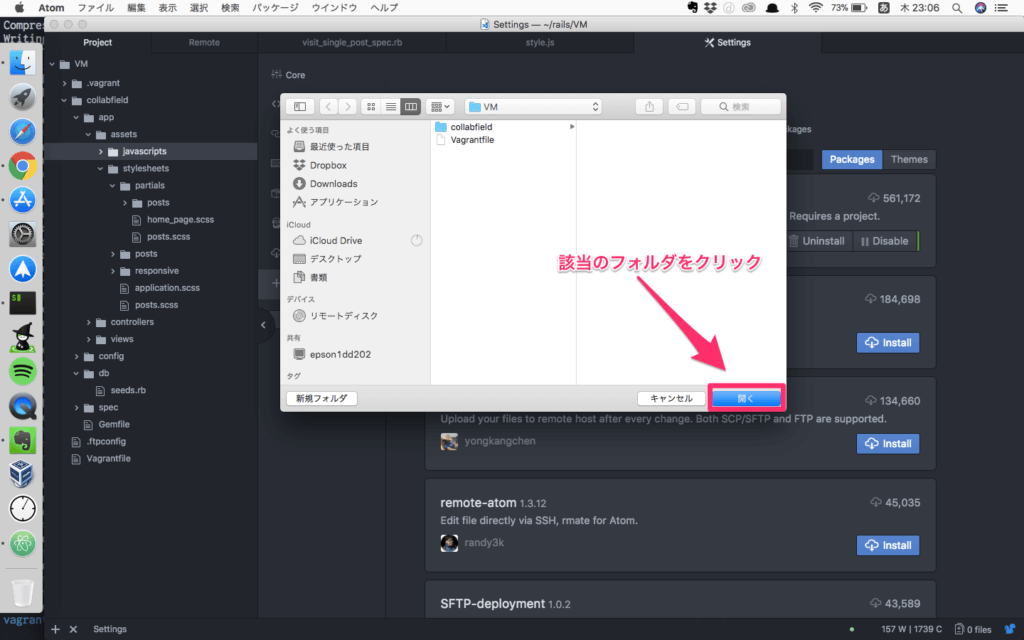
vagrantでssh接続するrailsプロジェクトがあるフォルダを開きます。
「開く」を押してAtomで該当のプロジェクトを開きましょう。
リモートファイルに接続するため「.ftpconfig」ファイルの作成
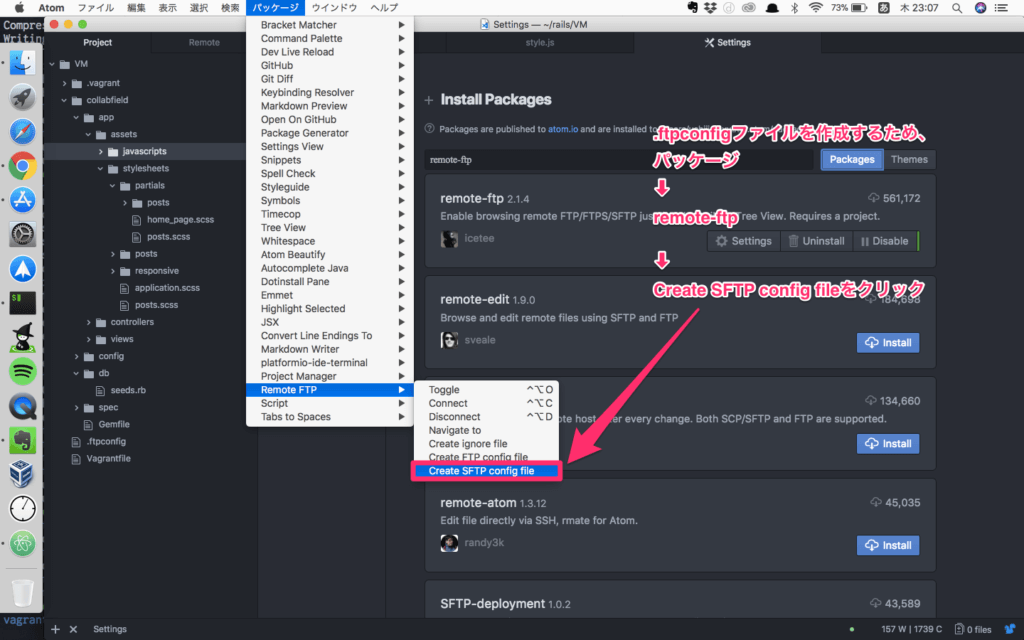
.ftpconfigファイルを作成するため、
「パッケージ」
⬇︎
「remote-ftp」
⬇︎
「Create SFTP config file」をクリック
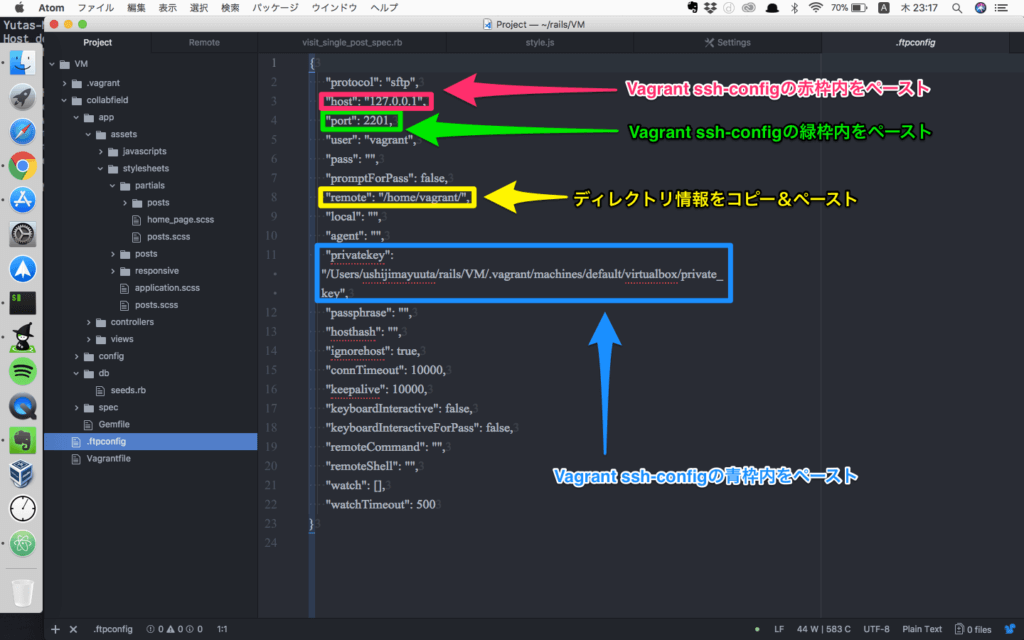
Atomからリモートファイルに接続するため「.ftpconfig」ファイルを編集する
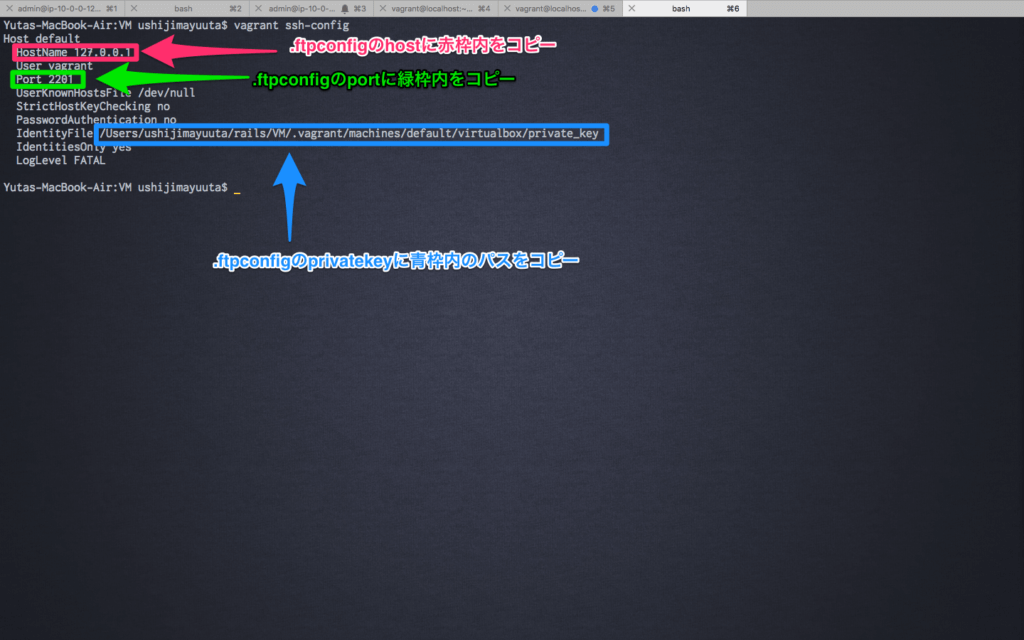
ターミナルを開いて、vagrant ssh接続するためのディレクトリに移動し、vagrant ssh-configと入力しましょう。
.ftpconfigのファイルを編集するために必要な情報は、それぞれ画像に色付けしてありますので、その通りにコピペしてもらえれば大丈夫です。
黄色枠の部分に関しては、vagrant ssh接続して仮想環境に接続した後、pwdと入力し、出力されたパスをコピペしてください。
全ての設定が完了したら、実際に仮想環境のrailsプロジェクトに接続してみる
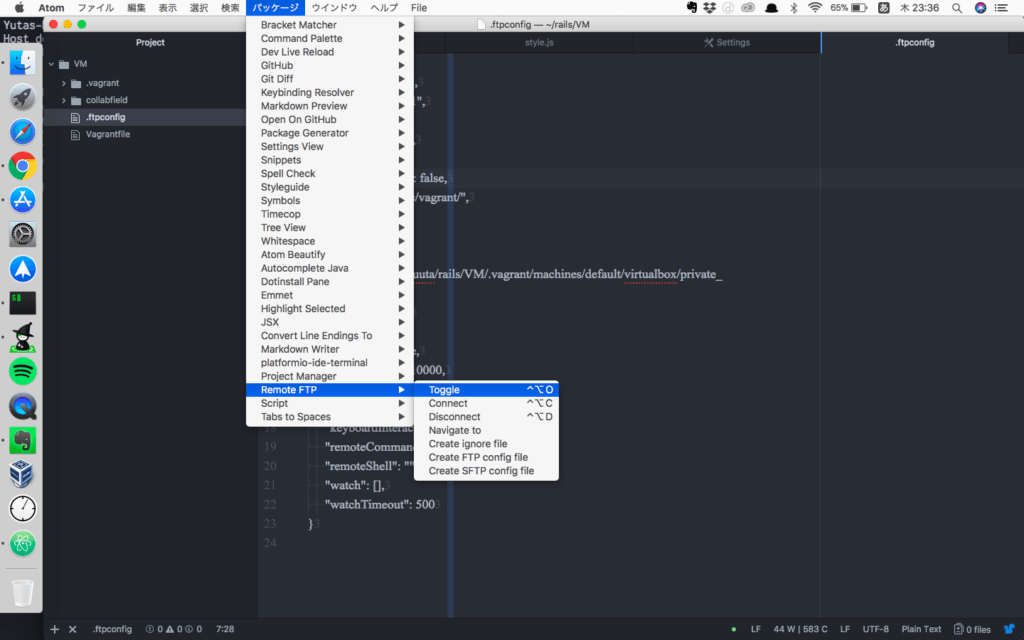
パッケージからRemote FTPを選択肢、Toggleを選択します。
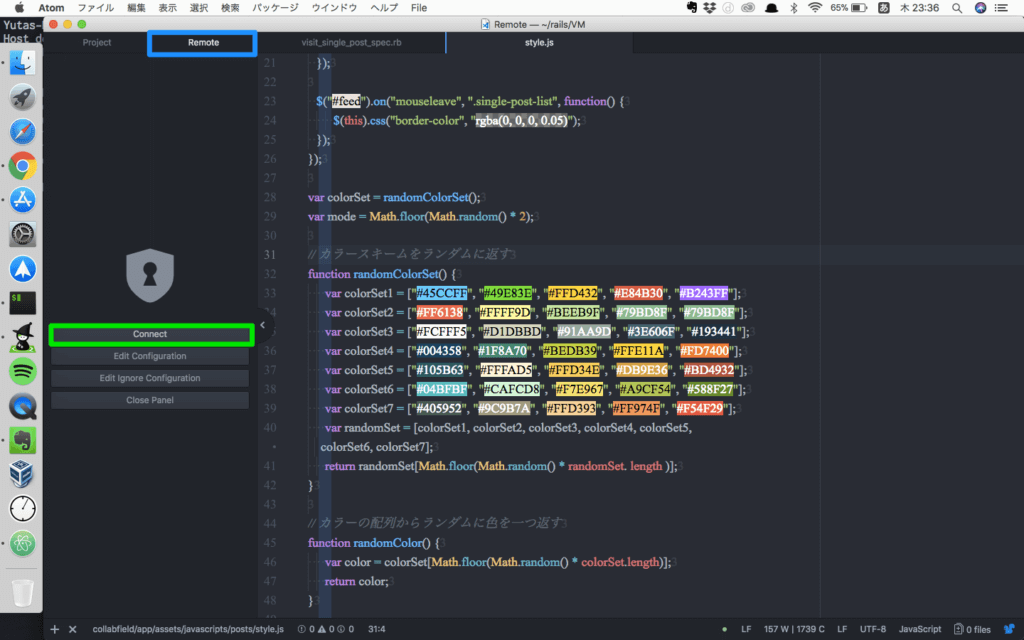
remoteタブを選択して、connectボタンを押しましょう。設定に問題がなければ、接続完了後に各ディレクトリが表示されます。
さいごに
今までテキストエディタはローカル環境でしか使えないと思っていましたが、Atomならパッケージをインストールするだけで、仮想環境でも使えるんですね。
Atomで入れている他のパッケージなどもそのまま使えるので開発しやすくなりますよ!

viってちょっと苦手なんだよな。。
そんなあなたは、今回ご紹介した方法を使って、Atomでコードを書いてみてください。
それでは快適な開発ライフを!