どうも、フリーランスエンジニアのウェブ系ウシジマくんです。
Railsを習得するにあたり、一番大切なMVCの概念やActiveRecordなどの基本事項って抜けがち/忘れがちですよね。
そこで今回の記事では、自分の理解を深める意味でもRailsの基礎やMVCなどの考え方について書いていきたいと思います。
この記事を読むことですぐにはアプリを作れるようにはならないけど、基礎が身につくことで習熟度がレベルアップできるはず。
それでは、Railsの基礎を身に付ける旅にでかけましょう。
Railsを理解するために、まずはお作法を知る
そもそもRuby on Railsとは、いったいどういうものなのでしょうか?
Railsとは、Rubyプログラミング言語で書かれたWebアプリケーションフレームワークです。 Railsは、あらゆる開発者がWebアプリケーションの開発を始めるうえで必要となる作業やリソースを事前に仮定して準備しておくことで、Webアプリケーションをより簡単にプログラミングできるように設計されています。他の多くの言語によるWebアプリケーションフレームワークと比較して、アプリケーションを作成する際のコード量がより少なくて済むにもかかわらず、より多くの機能を実現できます。
RAILS GUIDESより
フレームワークとは”骨組み”のことです。Ruby on Railsはその名の通り、あらかじめ引かれた線路に沿って開発を進めていくことで、少ないコードで機能的なWEBアプリを作成できるのが特徴ってことですね。
少ないコードで書けるメリットはあるのですが、開発を進めやすいようにrails独自のルールがあります。これが、いわゆる”railsお作法”と呼ばれるもの。
お作法と聞いて、すこし気後れしましたか?でもこれは、どのタイミングで開発に参画しても、問題なくプロジェクトを進めやすいように考えられたものなのです。
一度慣れてしまえば、バージョンが違っても対応できるはずなので、少しずつ覚えていきましょう!
Ruby on RailsとMVCモデル
Railsは、ほかのフレームワークと同じくMVC構造になっています。(MVCアーキテクチャーとも呼ばれます。※アーキテクチャーは構造の意味をもつ英単語)
MVCとは、次の3つの要素を頭文字からとっています。
- Model(モデル)
- View(ビュー)
- Controller(コントローラー)
各要素ごとに役割分担がされており、関係をしっかりと紐付けないとrailsは動きません。ここではわかりやすく解説するため、次のような名前を付けます。
- Model => Mくん
- View => Vちゃん
- Controller => Cくん
まずはMVCの役割から解説していきましょう。
データベースを管理するRailsの番人:Mくん(Model)
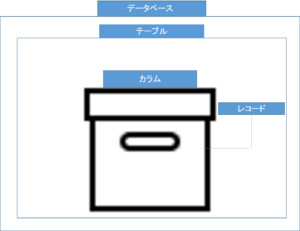
Mくんの仕事は、データベースを管理することです。データベースとは、さまざまな情報が格納された倉庫のようなものと考えてください。
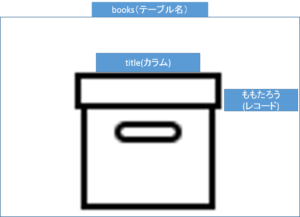
データベースはテーブルと呼ばれる小部屋がたくさんあり、その小部屋の中に細かい情報が収納されています。小部屋の中には、カラムと呼ばれるジャンルわけされた箱と、その中身であるレコードがあるイメージですね。
Mくんはこのデータベースから要請があった際に情報を取り出しています。ただ、データベースには膨大な量の情報があるので「しっかりと管理する必要があるな。」とMくんは思いました。
そこでMくんはつぎのようなルールを定めます。
- テーブル名には小文字かつ複数形でネーミングし、2語以上になる場合は_(アンダースコア)で区切る
- モデルのクラス名には先頭を大文字かつ単数形でネーミングし、2語以上になる場合も語句の先頭を大文字で区切る
- テーブル名とクラス名に使用可能なのは英数字のみ
- テーブル名とクラス名をネーミングする際には英単語の名詞にする
ここでクラス名という新しい単語が出てきましたね。クラス名はモデルを苗字と仮定すると、名前にあたるとイメージしてください。
ここまでがMくんの基本的なプロフィールになります。railsでのモデル生成コマンドなどは別記事で詳しく説明しますので、次にVちゃん(View)についてみていきましょう。
フロントページを担当するRailsのデザイナー:Vちゃん(View)
僕らはRailsでWEBアプリケーションを作っているわけですが、利用者であるユーザーたちはフロント側しか操作しません。
Railsで作ったWEBアプリをデベロッパーツールでソースを表示させても、実際に出力されるのはHTMLやCSSのコードだけ。
でもこのHTMLをRailsで出力させるためには、Rails専用のテンプレートを使う必要があります。そのテンプレートはERB(Embedded Ruby)と呼ばれていて、Railsのデフォルト機能です。
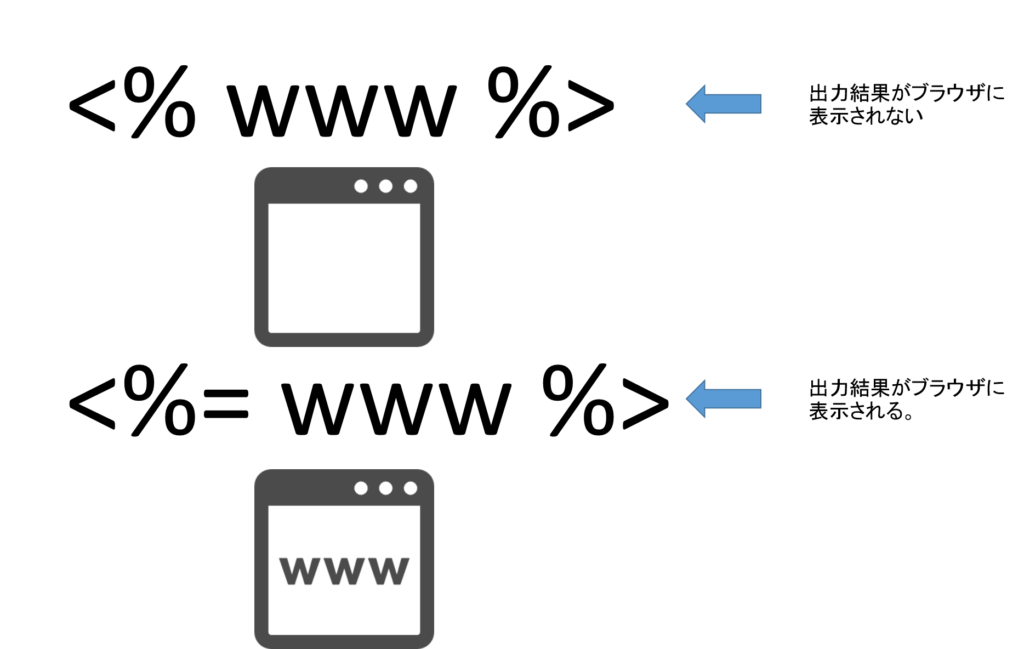
ERBはこのように<% %>で囲まれるのが特徴で、%(パーセント)のあとに=(イコール)がつくと、ブラウザがURLを読み込んだときにページ上に記述したコードの反映結果が表示されます。
逆に%(パーセント)だけの場合はブラウザに表示されないので、if文などの条件分岐を埋め込むときにつかわれますね。
埋め込めるのはHTMLだけでなく、通常のテキストやXMLなども対応しています。
しかし、ただ単にerbの中にHTMLを埋め込むだけではrailsのviewを使っている意味がありません。大量のコードを書かなければいけないときに、いちいちHTMLを書くのは正直面倒ですよね。
プログラミングするのなら、コードの量は少なくて見やすい方がいい。そのために変数を使ったり、コントローラーのアクション名を指定したりして、HTMLを出力させるのがRailsでは通例となっています。
本当はこのほかにもVちゃんには役割があるのですが、それは別記事に譲ります。最後に、Cくんについてみていきましょう。
システム全体を見渡すRailsのリーダー: Cくん(Controller)
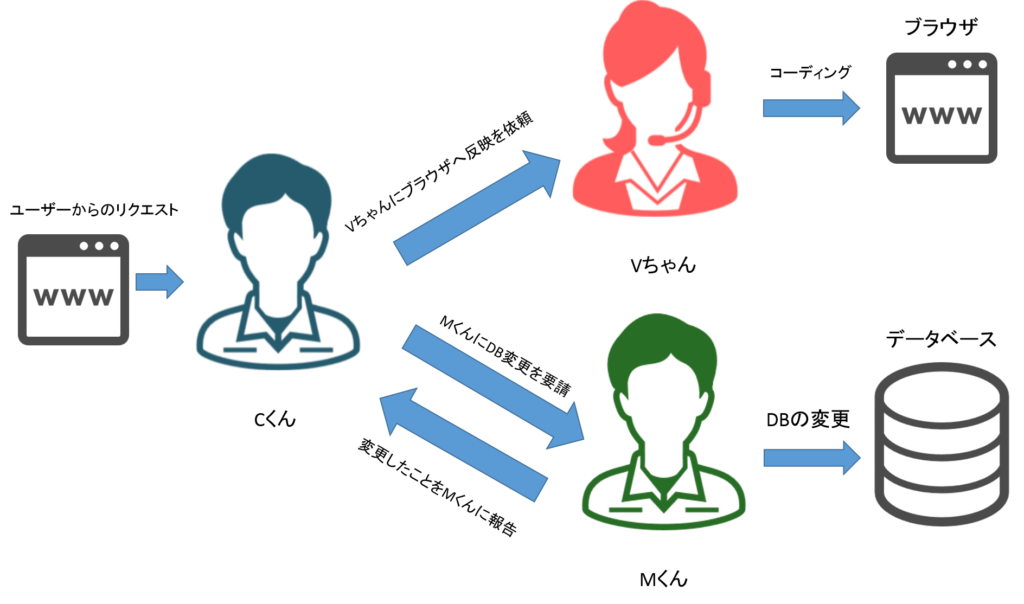
RailsにおいてCくんの役割は非常に重要。ユーザーがURLにアクセスした際に、MくんとVちゃんに要求されたリクエストを伝え、内容に沿った処理を実行させます。
例えば、連絡帳アプリを使っているユーザーが、入力フォームから友達の住所情報を変更したとしましょう。住所変更のリクエストをroutes.rbから受け取ったCくんは、データベースの情報を変更するようにMくんに伝えます。データベースの管理人であるMくんは情報を変更し、その後Cくんに処理が完了したことを伝えます。
情報が完了したことを聞いたCくんは、Vちゃんへ変更したこ情報をブラウザに反映させるように伝えます。連絡をうけたVちゃんは適切な形で表示させます。
以上がCくんの役割になります。また、このCくんの仕事のことをRailsではアクション(:action)と呼んでいますので、合わせて覚えておくといいですね。
最後に
今回の記事を書くことで、RailsにおけるMVCモデルへの理解をより深めることができました。Railsでアプリケーション開発をする上で、それぞれの要素の関係性をしっかりと把握しておかないと、自分が今なんの作業をしているのかわからなくなってしまいますね。
この記事を見直して常に頭に叩き込んでおこうとおもいます。それでは、よいRailsライフを!